Trendy Ui Ux App Design
Mobile UI design trends never stay the same. The world is changing, new technologies grow, and new approaches to design appear. Since the number of websites has already reached 1.88 billions, keeping pace with the design trends is not the choice of the company that is planning to scale.
For the companies that want to keep up with the time, following new design trends is a must. But is it possible to follow all trends at once? Or maybe there are some approaches to design that we should follow not to overload interfaces with various elements?
In this article, we've collected mobile UI trends 2021 that will help you stay up to date. Obviously, each of the businesses and niches has some specific features that apply some restrictions on design trends to use. Still, with a huge number of different approaches, you can select some that will be perfect for your website or app.
Mobile Market Potential – Quick Overview
The rapid rise of the mobile market potential has caused the necessity for businesses to go mobile. In 2021, mobile internet usage is 49.86% (compare it to desktop with 46.44%).
Imagine: revenues from mobile applications reached $808.7 billion in 2021. It's almost 50% growth compared to 2019. It means that mobile market potential is growing rapidly and the situation is not going to change.
The statistics prove that going mobile is no longer a choice. It's a must for a scaling business.
Here Are the Biggest App Design Trends 2021
Mobile UI design trends 2021 encompassed the most effective approaches of the previous years, best practices, and proven expertise of our team. So here they are: biggest design trends you need to follow in 2021.
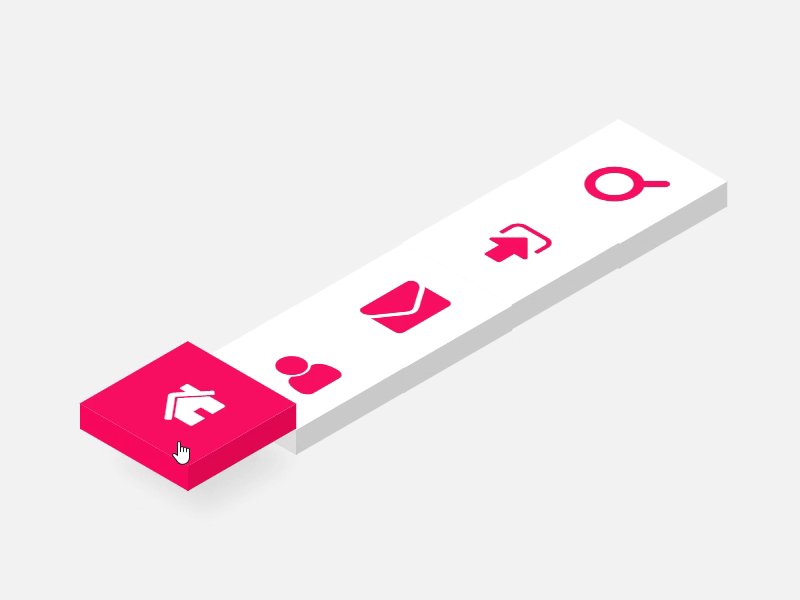
Boost user experience with in-app gestures
When using an app, we all use gestures. We touch the screen. Swipe it, tap, rotate. The gestures are various, but we always expect that finding the right gesture won't take too much time.
We're already used to double-tapping any Instagram photo you 'like' it, and it has become one of the standard gestures we use every day. We don't even pay attention to some of the gestures and do them intuitively.

But did you know that iOS and Android have a list of standard gestures that are to be used in the app? Here are some of the basic and well-known in-app gestures for iOS .
| Tapping | Used to activate any control, select the item. |
| Dragging | Used to move elements across the screen. |
| Flicking | Used to scroll or pan quickly. |
| Swiping | Used to return to the previous screen. |
| Touching and holding | Used to highlight the text and display the menu |
Android OS also has some common gestures. For Swiping, it has several solutions depending on where you swipe:
| Swiping from the bottom | Used to go home or the overview screen. |
| Swiping from the bottom when on the home screen | Used to open the application drawer |
| Swiping across the bottom | Used to switch the screens |
| Swiping diagonally | Used to launch Google Assistant |
| Swiping from the top | Used to open quick settings |
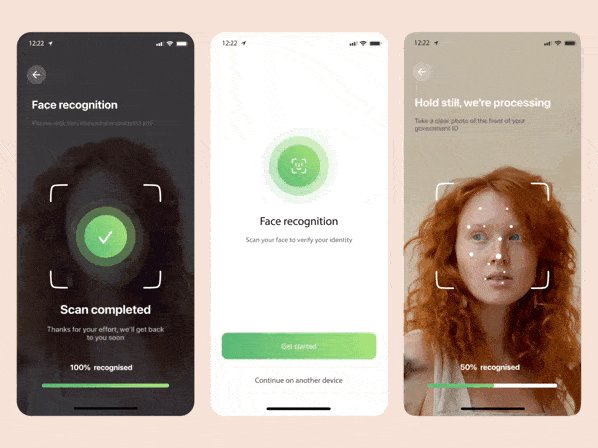
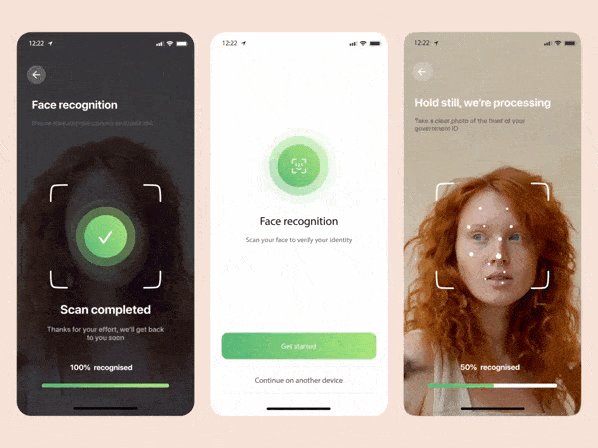
Face ID
Face ID technology has changed the way we interact with devices and apps. No more passwords, no more mistapping. You just need to look at the screen of your device, and it is unlocked.
Face ID appeared for the first time in 2017, and it is now used in all Apple devices. Apple admits that 'TrueDepth camera captures accurate face data by projecting and analyzing over 30,000 invisible dots to create a depth map of your face and also captures an infrared image of your face', therefore, this is a more advanced technology than Touch ID.

That's an amazing opportunity for UI designers to smoothen the user flow, improve mobile app design, and make people feel more secure. Face ID is a mobile design trend you should start working on because 2021 will surely see this technology being much more widely used, especially when in e-Commerce app design .
Motion: Video and Animation
According to Wyzowl , 96% of people have watched an explainer video to learn more about a product or service. Video content is booming: we spend hours watching Youtube and Vimeo, and expect from all brands to be presented on these platforms.

If you still ignore video and animation in your marketing strategy, make a switch. You'll notice the difference: your landing page will get more leads, the content will finally start to convert users, and brand loyalty will be higher than ever.
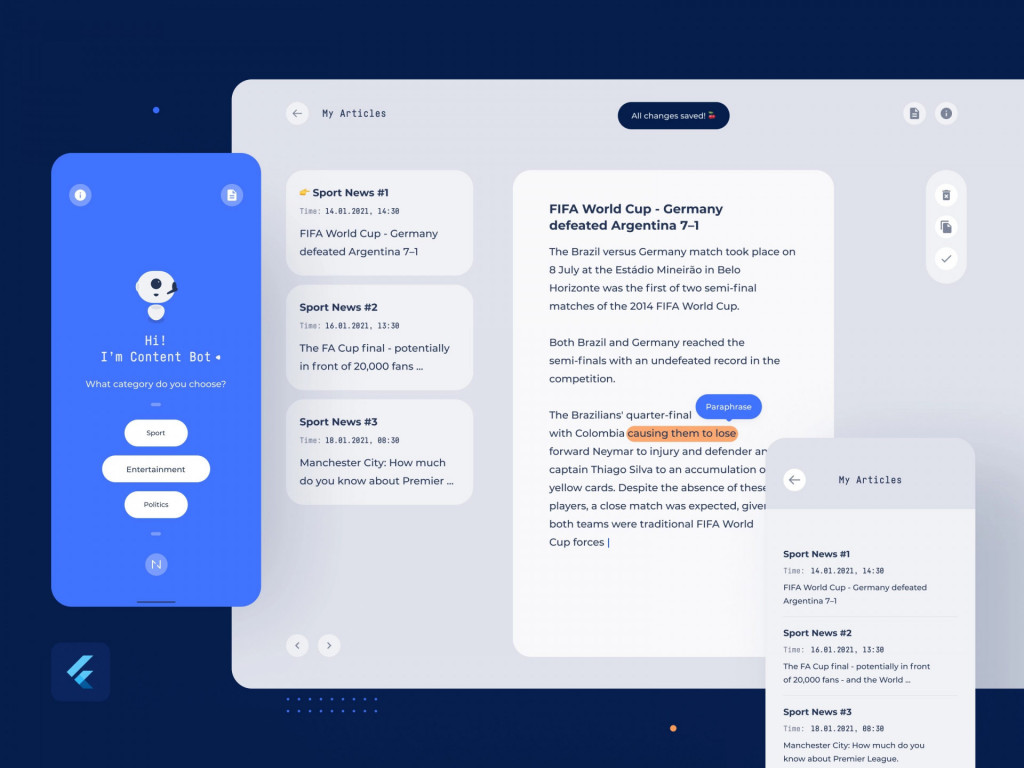
Chatbots and conversational design

In 2021, the revenue from chatbot is promised to turn up $83.4 million , and by 2027 this number will reach $454.8 million. This is definitely one of the mobile UI trends 2021 , and it won't lean back.
Chatbots help to optimize business processes concerning communication with clients. Moreover, they are helpful when it comes to processing multiple requests at a time, and working with common issues.
Augmented reality in UI design
Imagine: in 2019 the number of augmented reality mobile users was 0.44 bln worldwide. In 2024, this number is expected to reach up to 1.73 bln ! If you want to get ahead of the time, introduce augmented reality to the list of latest mobile UI design trends that are obligatory to use.
Of course, introducing AR into UI can hardly be done by a small team of designers. Here, you will need a deep expertise and professional approach. It's better to hire a team of experts who will develop a strategy for using augmented reality in design and help with its implementation.

Neutral interfaces and content-focused experiences
Many of the mobile UI trends 2021 emerged from the most popular tendencies of the previous years. Neutral interfaces and content-oriented experience is one of them. It encompasses several approaches that we recall below.

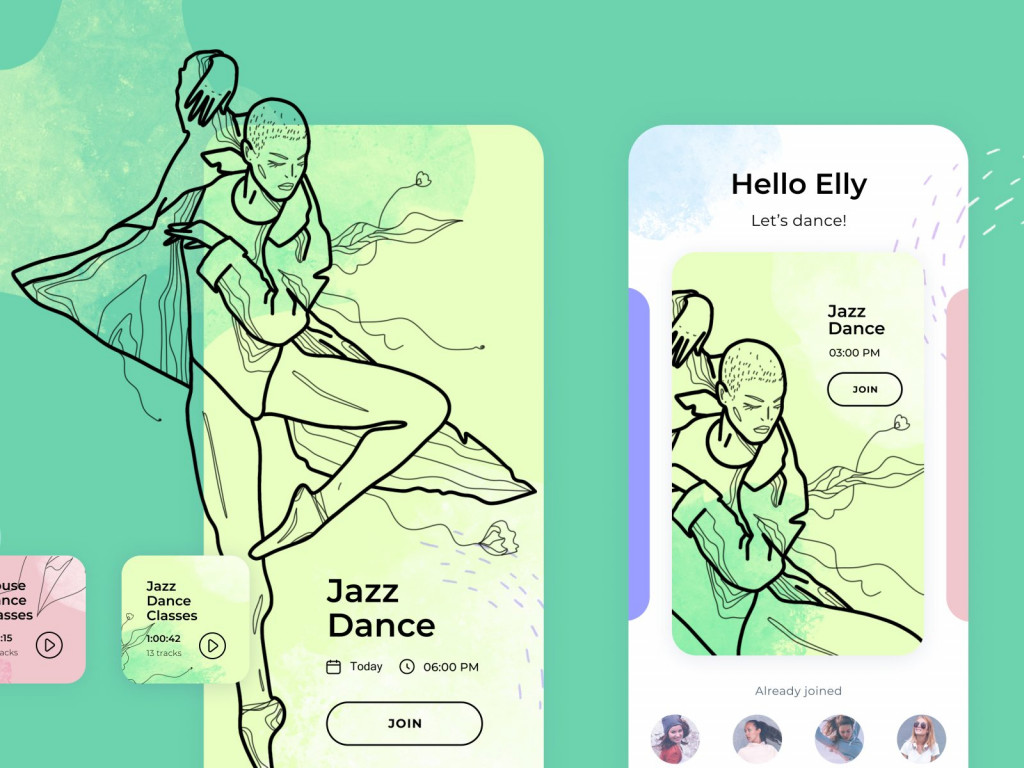
Illustrations
Illustrations are a great supporting tool that can help with business identification and brand demonstration. Whatever idea you want to convey, an illustration helps to make it as clear as possible even though you use a metaphor.

You can use illustrations of different types for your business. But remember: try not to mix styles, not to mislead your clients.
Serif fonts
Serif fonts are clear and elegant, and they help to visualize texts in the most attractive way. There is a psychological trick behind the serif fonts: the letters stand out clearly, so it gets easier for the brain to remember the words.

The top 5 popular serif fonts are as following:
- Hermann
- Recoleta
- Blacker
- ITC Lubalin Graph
- Linotype Didot
Futuristic color
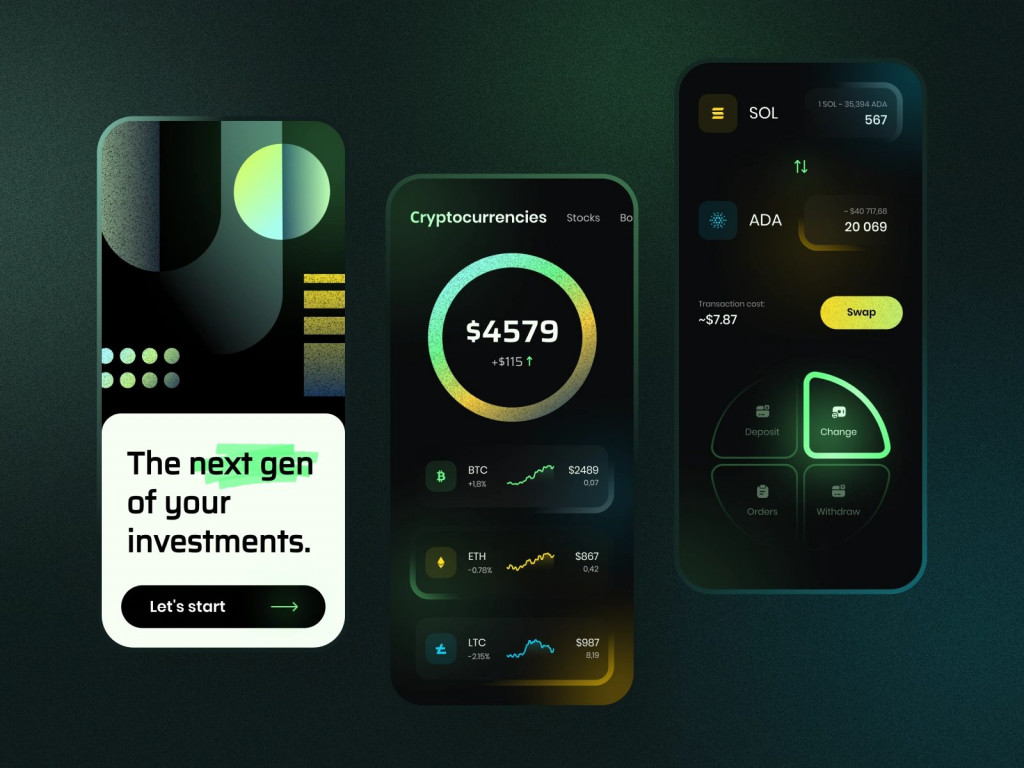
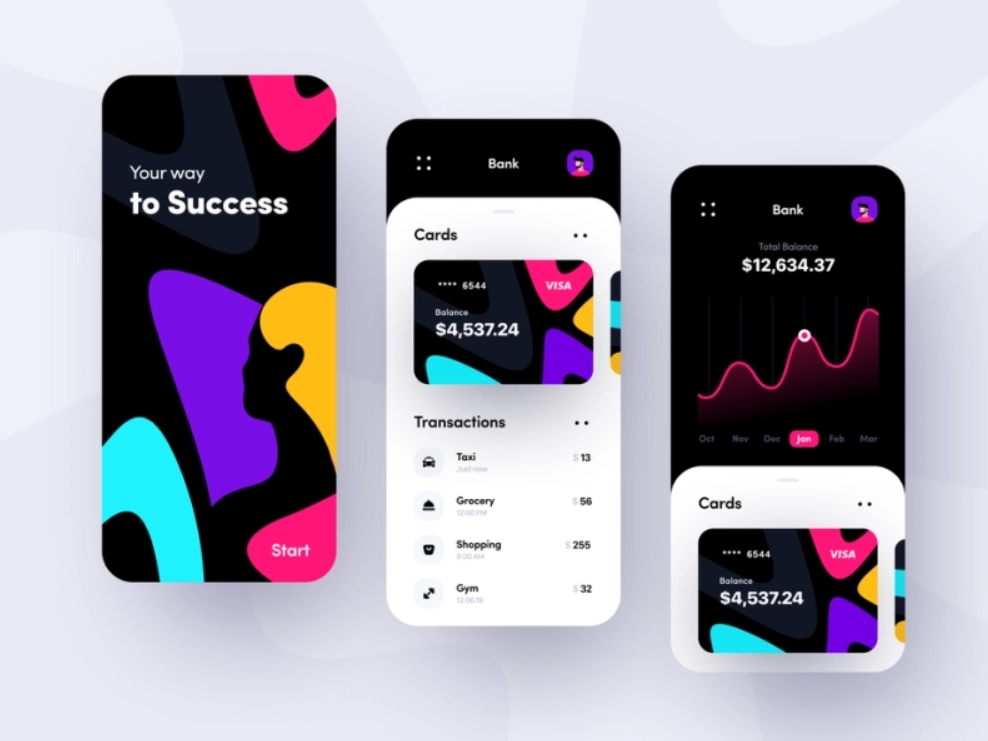
Neutral interface no longer means using neutral colors. Mobile UI trends 2021 insist: using futuristic colors, you drive the attention to the most important parts of the design. Moreover, they help to stand out from other neutral designs that frequently look the same.

Transparent elements
Transparent elements in design help to demonstrate depth in design. Also, this is an additional way to drive attention to certain elements and make the design clearer and more attractive.

Rounded, organic shapes
At the moment you decide to apply a shape to the interface, the design gets into the mobile UI design trends . In combination with other approaches, you get a stylish element that sharpens the experience and helps to create a clear and unambiguous design.

Dark mode
Dark mode is probably one of the most popular interface themes that are currently presented in a huge number of apps and devices. It's opposite to the standard mode with dark text on a white background: in dark mode, the text is white, and the background is dark.
More and more devices and apps provide an option of switching between these two modes.

Dynamic Visual Experience
To enhance the UI of your website or app, add some dynamics to the interface. The least complicated way to do that is to add some animation or videos. Micro-movements can change your application significantly. With the help of animation, you can emphasize app features, improve conversion rates, and even sales.

Convenient Voice Interactions
Mobile UX trends 2021 are a little bit more than just visuals. Currently, they also include voice interactions – just like Siri, Google Assistant, and Alexa. However, with VUIs it's important to stick to the idea and the message not to overload users with information.

More Extravagant Digital Illustration
The number of designs that exist today is uncountable: websites, apps, landing pages, images, videos, etc. It's almost impossible to create something that has never existed before. Still, you need to stand amongst the others and introduce some new approaches to design. Extravagant digital illustration can help you with that. Don't hesitate to experiment with the images: you can always return to previous forms if you're not satisfied with the results.

The Passwordless Future
With the rise and development of technologies, it would be a mistake to ignore them. People have gotten tired of passwords, they are annoying and not safe. New technologies allow forgetting about passwords, so it's time to integrate these technologies into your projects.

Advanced Animation
One of the biggest mobile UI design trends that you are to introduce into your designs is advanced animation. Simple movements won't attract your users anymore. Try to add new, more complicated transitions and you'll notice the difference.

Liquid Swipe and Buttonless Design
We have already mentioned common gestures for iOS and Android. You can use this information in creating a buttonless design with a liquid swipe. Users do not need to see a visual button to understand where they need to click or swipe to get the desired result. So why to keep adding these visuals to the UI?

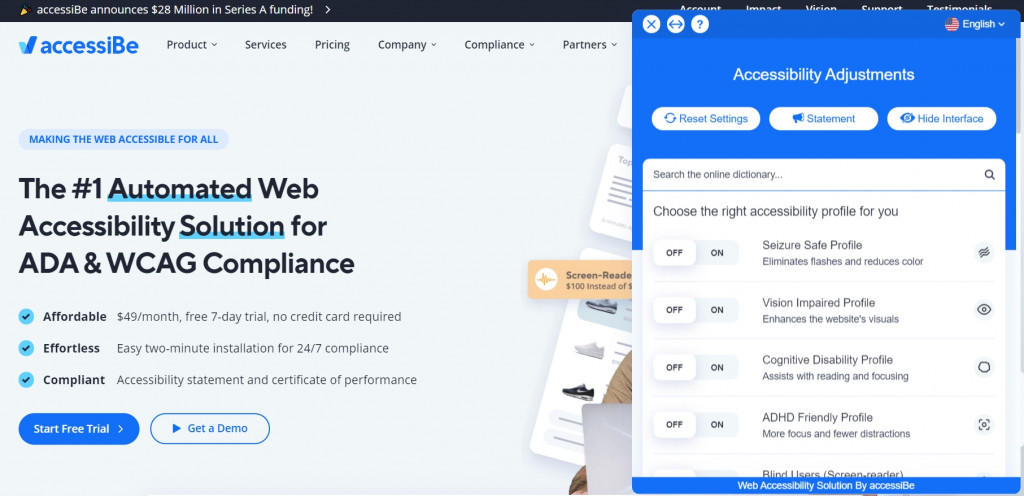
UI and UX Design for People with Disabilities
When working on any UI, you need to remember about the users who will interact with it. Nielsen Norman Group recommends:
- using ALT texts for images for people with visual disabilities
- creating image maps
- encoding information with relative size texts
- turned off sound should not affect the website UX
- website or app elements should not require precise tapping
Inclusive design (design for people with disabilities) is one of the trends that must be used by any company. You can refrain from futuristic colors and VUI, but your design must work effectively for people with any kind of disability.

Best App Design 2021
There's no one design that will suit every single business or company. The best is the one that uses trends that help to emphasize the strengths and build proper relations with TA.
Moreover: the design that tries to follow all trends looks overwhelmed with the elements. Therefore, it's better to choose some of the trends that are appropriate for your business and smoothly integrate them into your UI. Step by step you can add new design updates, but remember: trends change all the time. Next year, some of them will be out-of-date while others will appear.
Want a Unique App Design for Your Brand? Contact Fireart Studio
Following all the trends and defying what's best for your business is a complicated task. It requires resources and expertise in the field. Mostly, businesses cannot afford to make such research on their own. At this point, Fireart Studio comes to the scene.
We know all the current trends, and we understand what's better for your niche. We can help you both with the research and with implementation. And if you have no idea how to implement the latest mobile UI design trends – contact us, and we will discuss the opportunities.
Update:
Trendy Ui Ux App Design
Source: https://fireart.studio/blog/mobile-app-design-trends-2020-comprehensive-collection/
Posted by: battintanderies.blogspot.com

0 Response to "Trendy Ui Ux App Design"
Post a Comment